
大家好,本喵又跟大家见面啦!本期带来一篇版式上面的文章,详细介绍排版中的对比与对齐,希望对大家有所帮助。一起学习,共同提高!本文同样是理论+案例的文章结构。


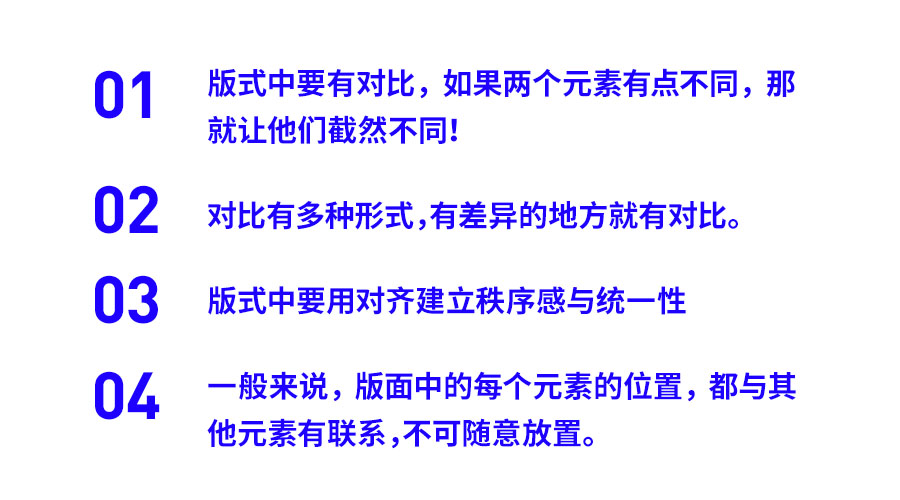
在版式设计中对比其实就是差异化。若两个元素有所不同,那就让他们截然不同,不要拖泥带水。
比如我用两个圆表达大小对比,那么下图则是拖泥带水的反面教材

因为此图中的大小对比并不明显,看不出要强调哪个圆形,主次不明,对比含糊不清。

对比上图,此图大小对比明显,更能够有效的传递出重要信息,所以要用对比的话,就让元素差异化强烈一些。

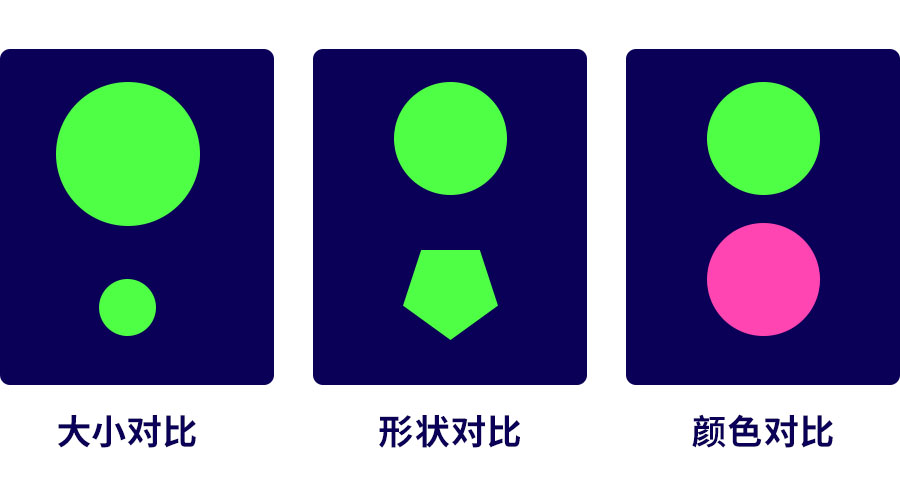
对比的分类有很多种,比如


除了这些还有字体类型的对比、距离对比、虚实对比、远近对比等,可以说存在差异的地方就存在对比。而在版式设计上呢,我们要将这种对比最大化,以达到吸引眼球、方便阅读的效果。


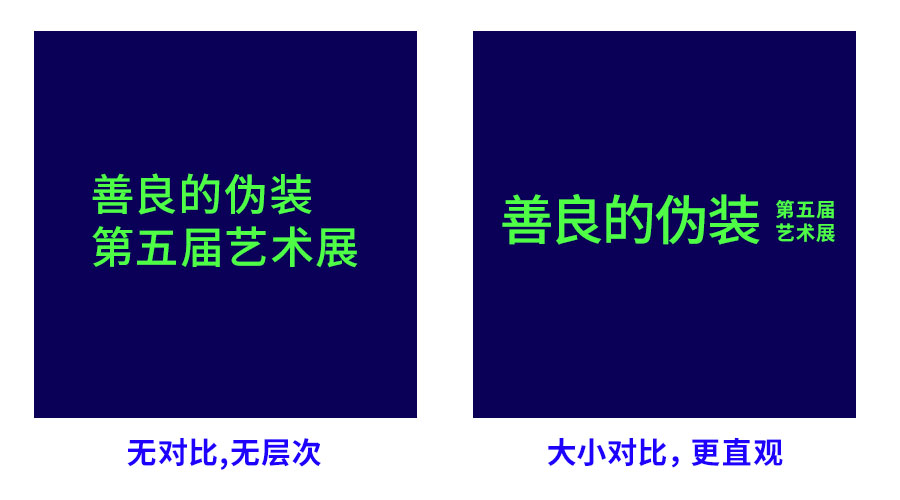
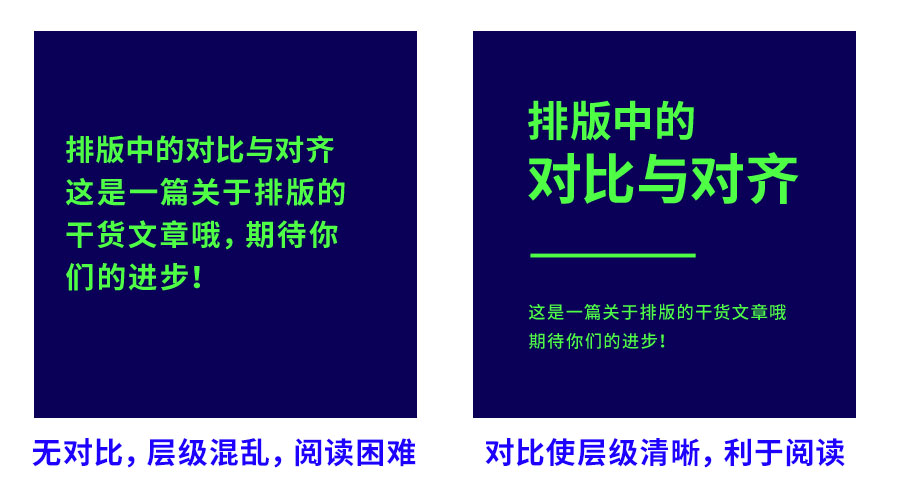
对比能简化画面,使版面主题更明确,更直观

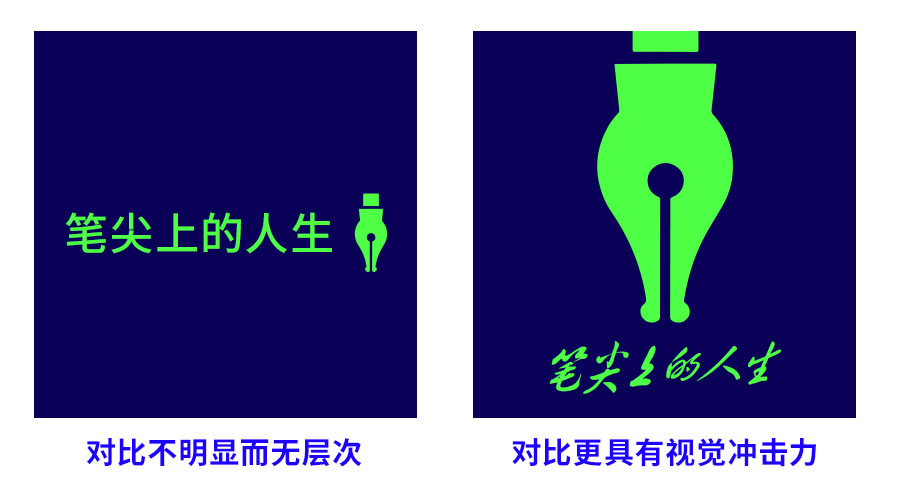
运用对比能使视觉冲击力更大,更抓人眼球。

对比使版面层级清晰,能够突出重点,从而更有效的传达信息。


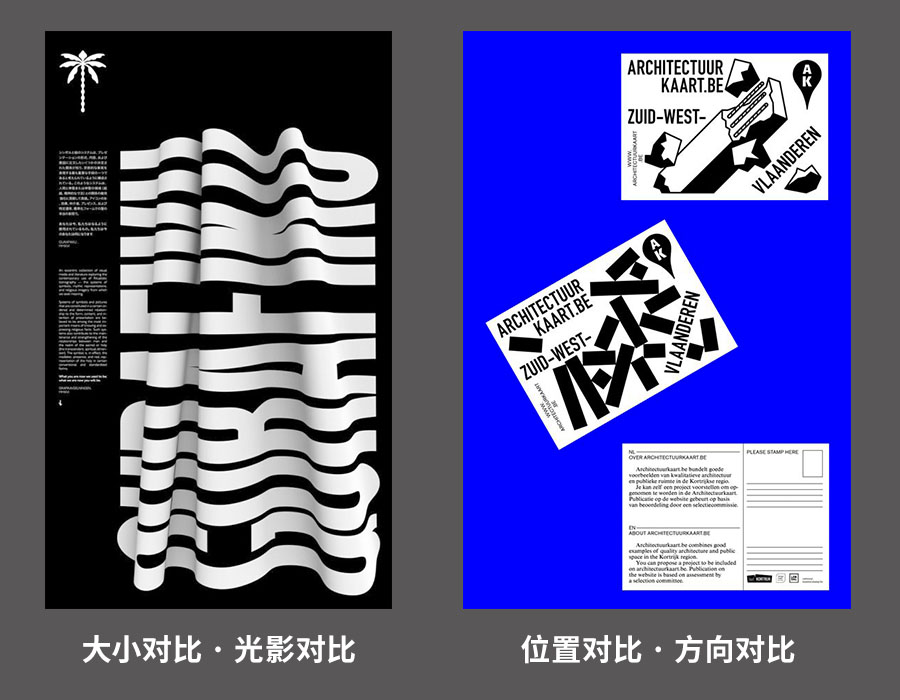
通常一个作品中不会只用一种对比,而是多种对比方式组合使用的。比如上面左图用强烈的大小对比来开了标题与正文的层级,同时加入光影对比为主体打造立体感,更抓人眼球。右图使用方向对比与位置对比使版面更活跃,更有视觉张力。


几乎所有的作品都会用到对比原则,在设计中我们也要善用对比原则。

对齐则是让版面中的元素有一种视觉上的联系,以此来打造一种秩序感。

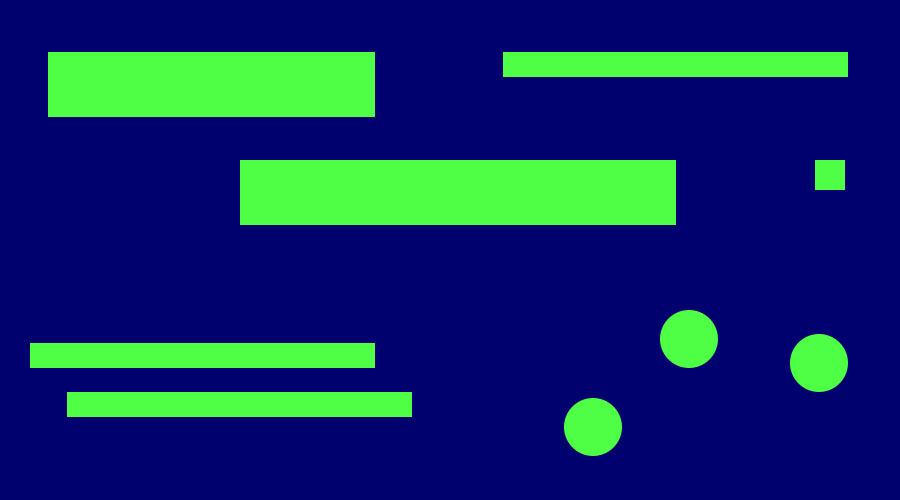
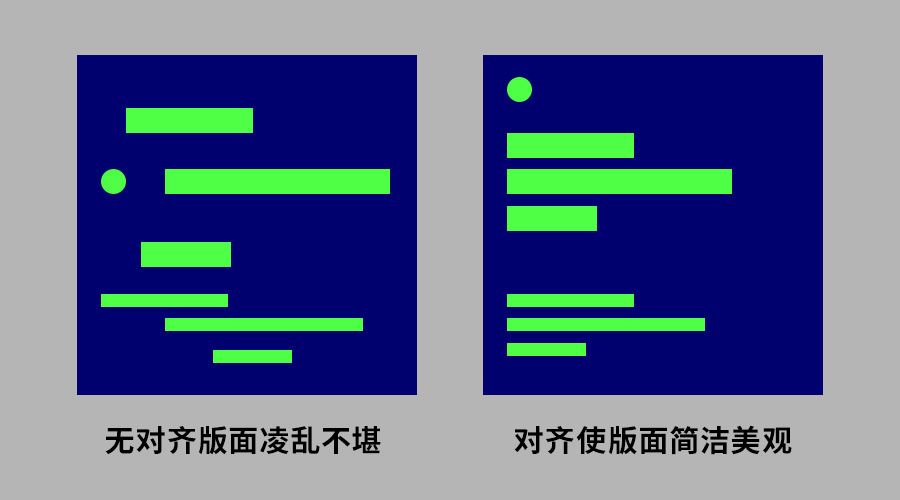
此版面中没有运用对齐原则,各元素间没有联系,凌乱而没有秩序感。

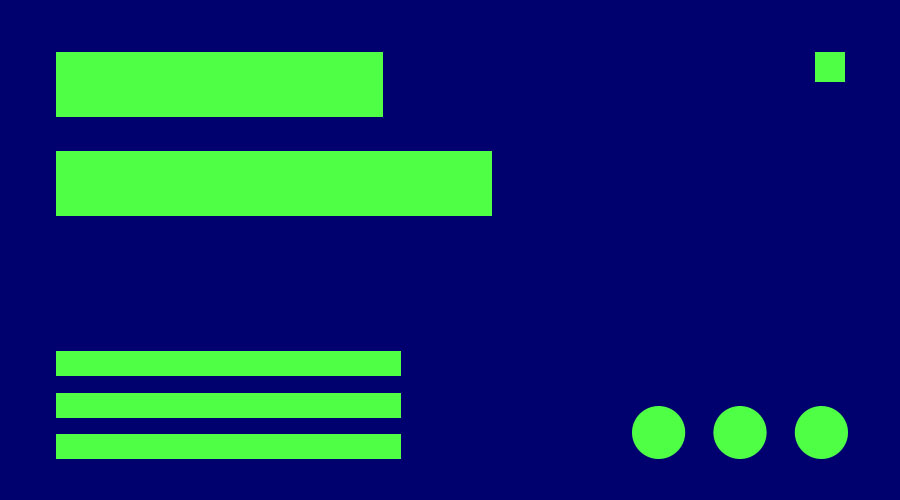
使用了对齐原则之后,整个版面规整又美观,建立了一种秩序感而更利于阅读。


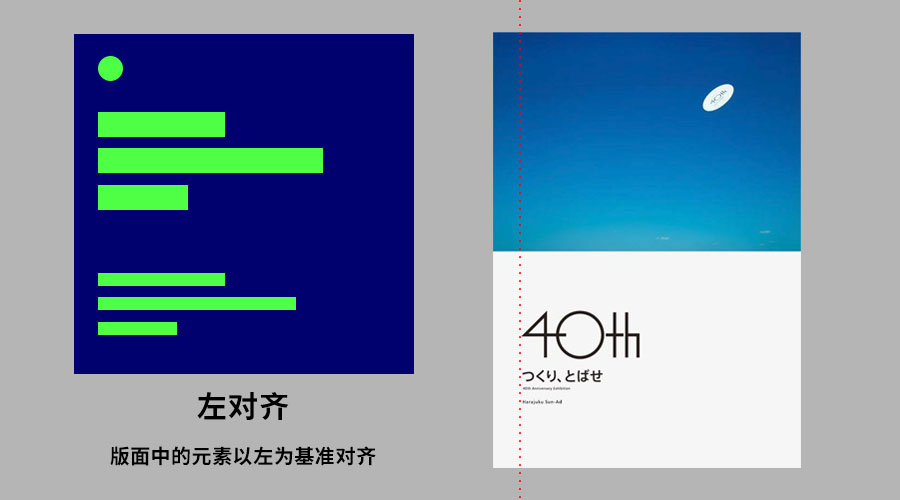
左对齐:版面中的元素以左为基准对齐。左对齐是最常见的对齐方式,简洁大方,利于阅读。

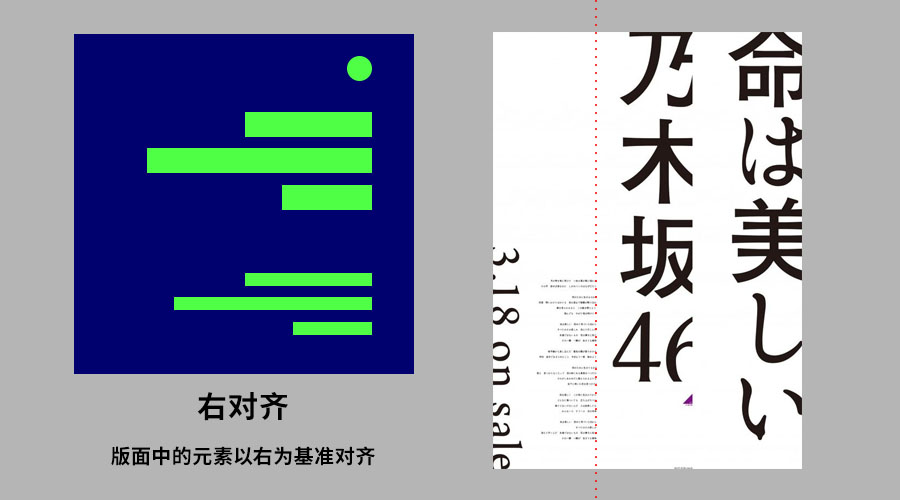
右对齐:版面中的元素以右为基准对齐。相对于左对齐来说不太常见,给人一种人为干预的感觉,阅读比率慢一些。

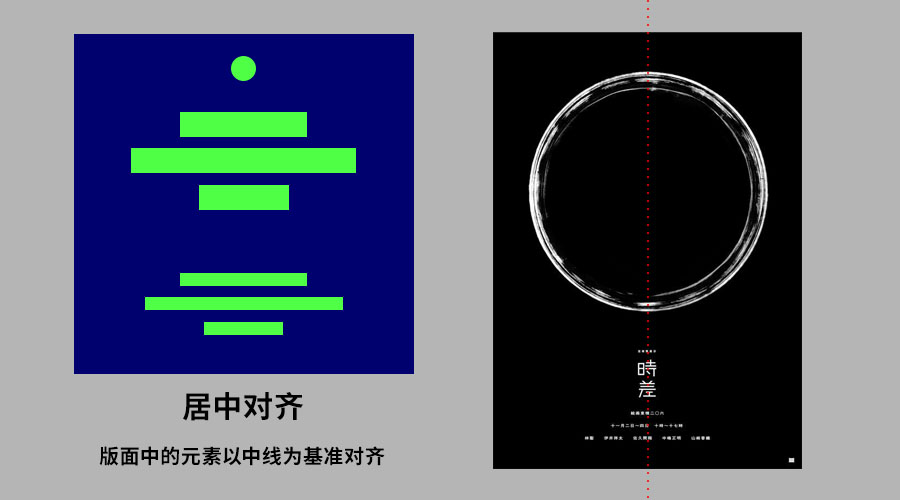
居中对齐:版面中的元素以中线为基准对齐。居中对齐给人一种严肃与正式感。

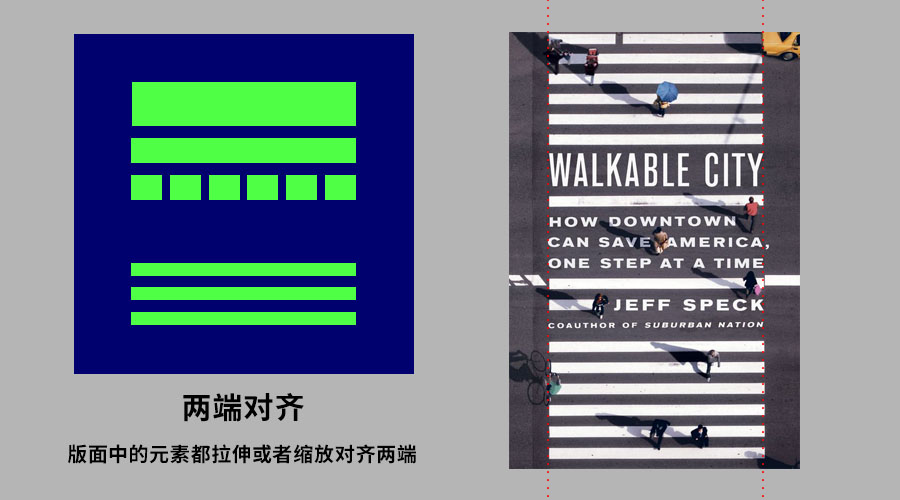
两端对齐:版面中的元素拉伸或缩放与同一元素两端对齐。两端对齐通常用于大段落文字编排中,利于阅读。

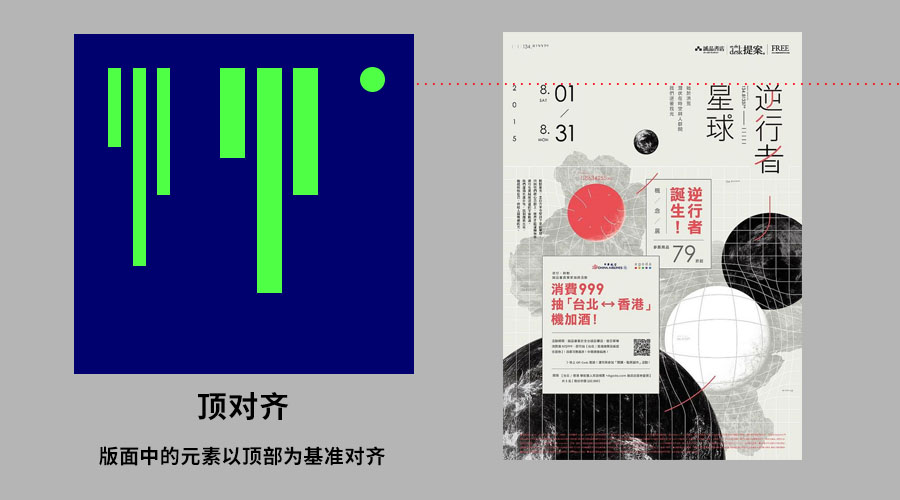
顶对齐:与左对齐相似,版面中的元素以顶部为基准对齐。

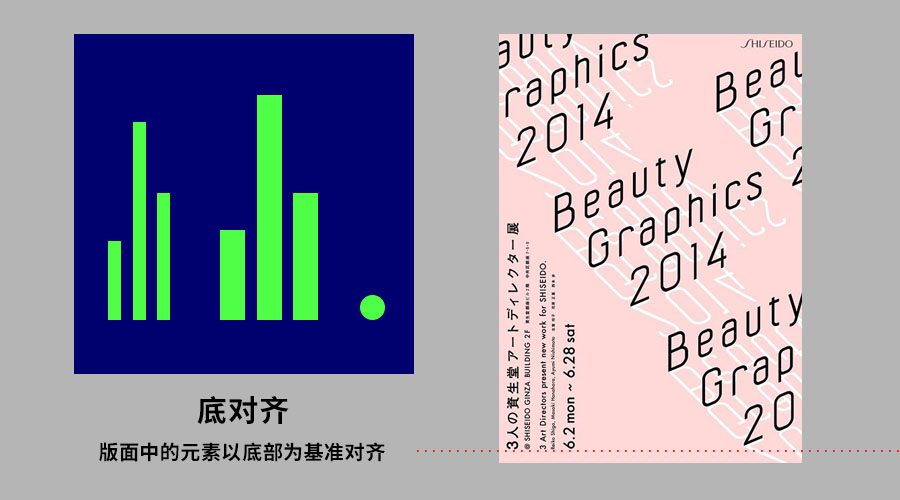
底对齐:与右对齐相似,版面中的元素以底部为基准对齐。

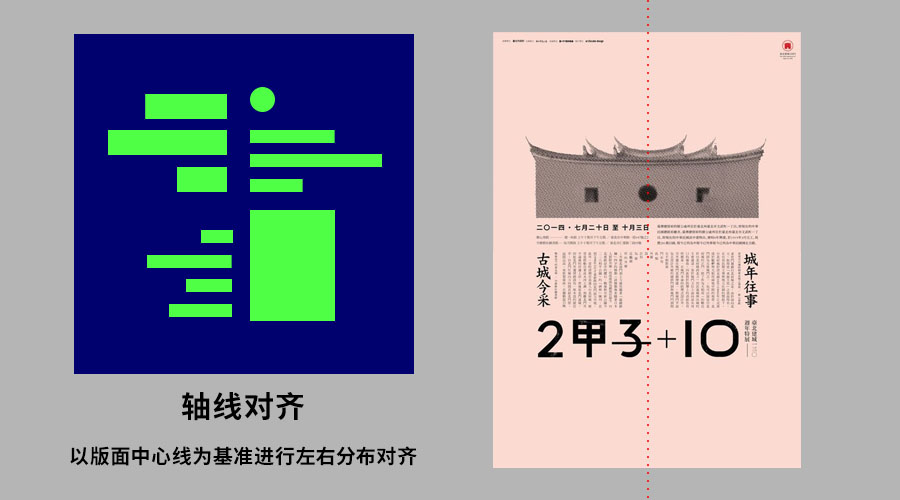
轴线对齐:轴线对齐是以版面中心线为对齐基准,而不是元素的中线。
除了上图的案例为轴线对齐外,下图的这几种也都是轴线对齐的形式。

轴线对齐能给人正式感,同时各个部分又富有变化,比较灵活。


对齐的左右总结下来其实只有一点,就是能够使版面统一简洁更有调理。能够引导视觉流向。



这是第一期周练里一个同学的名片作品,给人感觉凌乱、没有秩序,信息传达也不清晰。那么问题出在哪儿呢?

首先,绿点部分的文字大小差不多,缺乏对比,导致层级关系不分明。

其次对齐方式不统一,没有秩序感。
那我们运用两个原则修改后是什么样子呢?

我们强调名片持有人的名字,将联系方式等其余信息左对齐,LOGO与二维码则置于右边,是不是整洁规整了不少,信息的传达性更强了。

同样的,我们也可以将联系方式与二维码移到版面右边,LOGO置于左下方,同样很规整,简洁美观,利于传播。
对齐与对比的组合会有多种变化,运用好了会使版面规整美观不少。
接下来看一下修改前后的对比图



这是第二期周练同学的海报作品,可以看到她对齐是统一的左对齐,没有问题。但是画面中却缺乏对比,主次感不强。另外图片选择也不美观。
那么在第二期周练中有几个做的非常好的作品,但凡好的作品,一定是对比与对齐都做到位的。

这个同学的作业突出了主标题,对比也非常明显,其余的信息层级也有对比变化,视觉上比较丰富,统一的左对齐也非常有调理。

同样的内容与主题,对比与对齐原则应用的好坏会直接应先版面的美观性与易读性。大多数情况下,对比与对齐是缺一不可的。
当然版式设计中有四大基础原则,『对比』、『对齐』、『组合』、『重复』,一般情况下这四个基础原则都是组合使用的。『对比』与『对齐』只是一部分,『组合』与『重复』我们以后再讲。毕竟路要一步一步走,饭要一口一口吃。



成为第一个评论的人