
大家好,本喵又来了,这次给大家带来的是封面这种类型海报的教程,但不仅仅只讲技法上的东西。本次教程分为技法篇跟心法篇两部分,技法篇主要是分享这种类型海报的小技法,占得篇幅并不多;心法篇主要跟大家探讨层级关系与版式细节对画面造成的影响。心法为大,一通则百通,还等什么,快快开始吧!

本次案例用到的技法都是Photoshop中非常简单的技法,只要图片素材选得好,那么在简单几步操作之下就能出效果。这几步操作个归纳为以下三个:

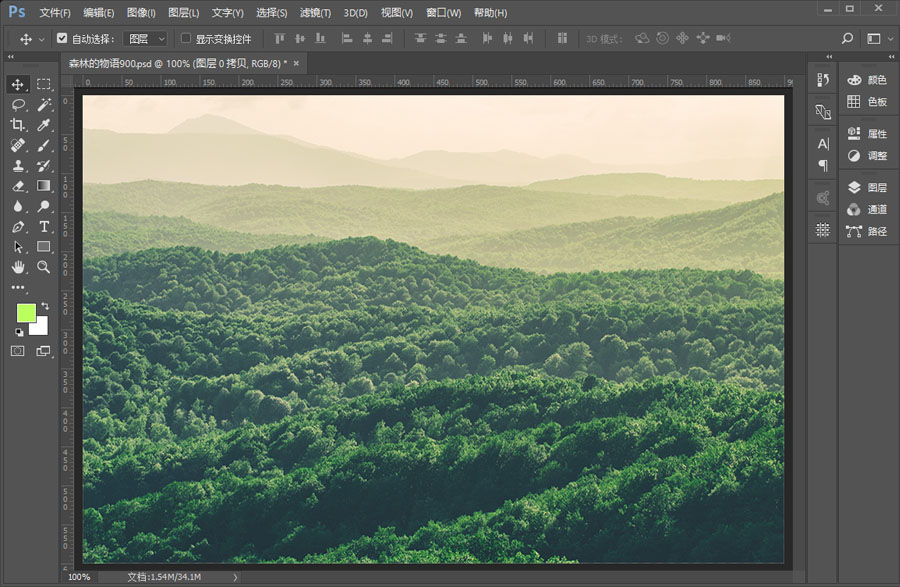
当然,在这几个操作之前我们需要先把选好的图片置入PS软件中,如下

置入软件之后我们就可以进行简单的操作了。

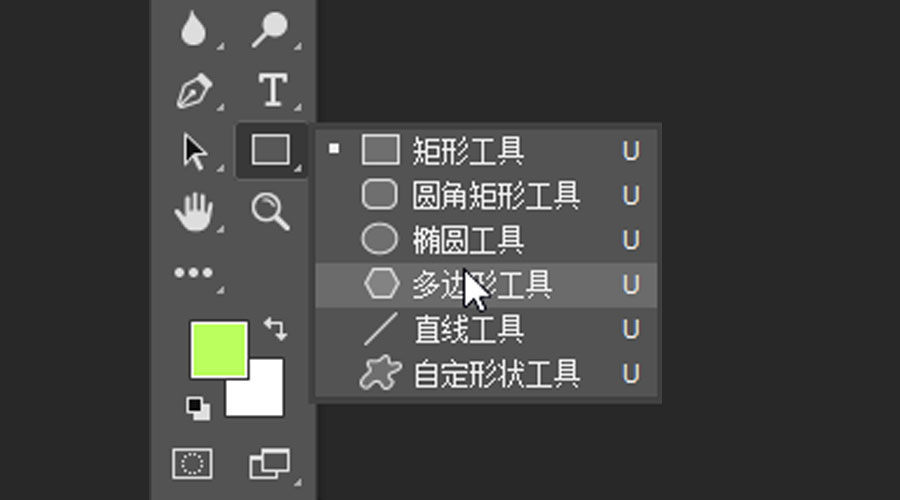
我们需要在画面中新建一个形状图层。选中工具面板中的形状工具,会有几个形状样式的选择,如下

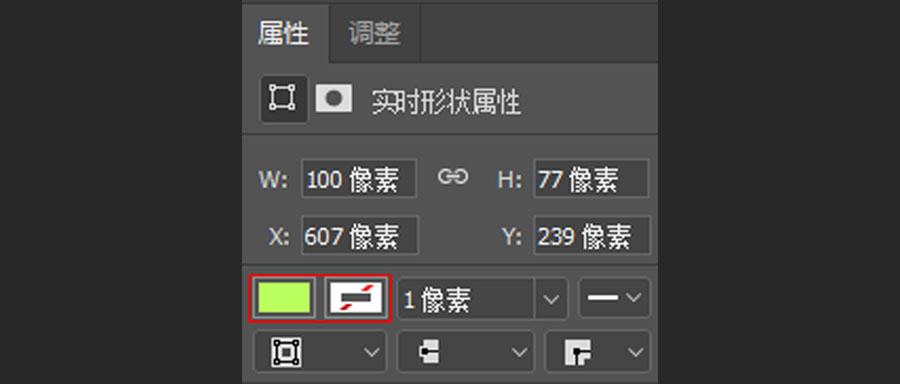
选择形状后记得在属性面板将填充打开,将描边关掉,设置如下

前一个方框代表填充,后一个方框代表描边。形状画好后置于画面合适的地方

形状可以是圆形也可以是三角形亦或是其他的图形。

至此形状图层变创建完毕。

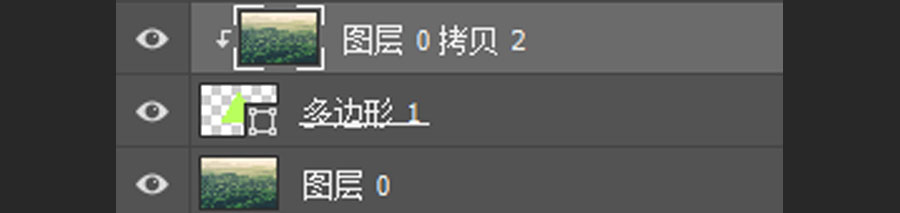
首先我们复制一层背景图层,并置于形状图层之上。

然后选中这个复制的图层,右键选择“创建剪贴蒙版”,图层会变成下面这样(注意图层前方的小箭头)

此时说明剪切蒙版创建成功,但画面还是像下方这样,看不出变化,WHY?

因为我们是在原位复制的图层,所以没有什么变化,我们只需要选择移动工具将此图层移动一下就可以看到变化了。

移动后虽然出现了变化,但区别并不是很明显,所以为了让形状的边缘更加突出,以及营造一种颠覆的概念,我们可以用上镜像翻转。

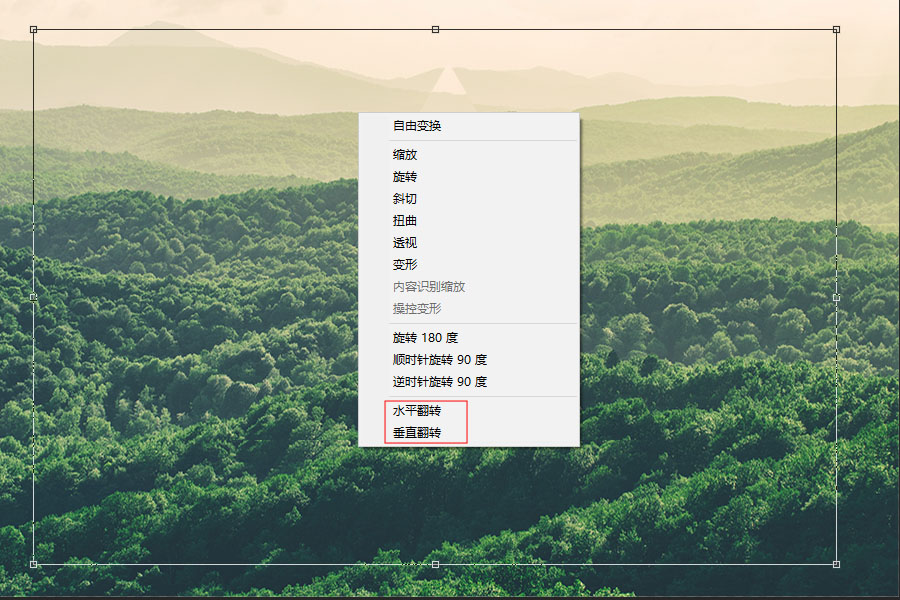
选中该图层,选择菜单栏上的“编辑”单击“自由变幻“(快捷键Ctrl+T),画面出现四个边框,如下

我们在此基础上鼠标右键,在弹出的菜单底部有“水平翻转” 、 “垂直翻转”,可以根据需要选择

这里为了让形状明确更具有视觉冲击力,选择“垂直翻转”,在翻转后移动调整到合适的位置,如下。

是不是很简单粗暴。当然,后期也可以根据实际需要加上云雾缭绕的感觉,使其更完整,但在这篇文章中不多做概述。
接下来跟着本喵进入重要的心法篇吧!

此次心法篇主要讲层级与细节对版面的影响,具体分为以下三点,


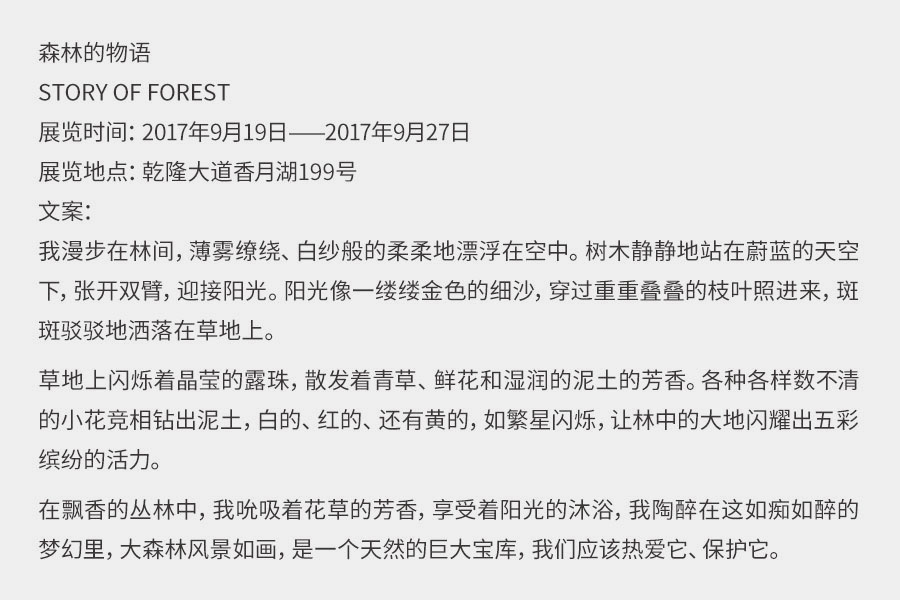
首先我们看一下文案

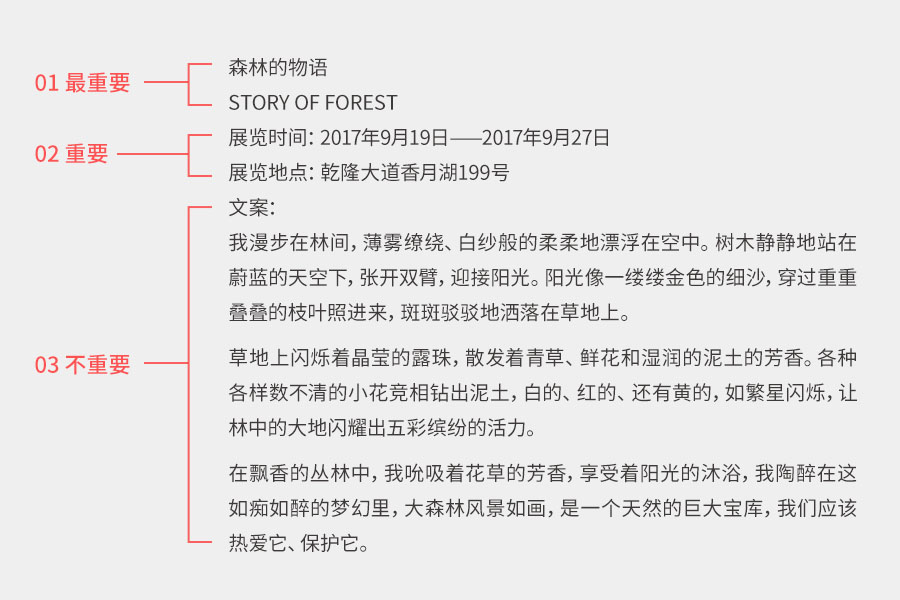
现在看肯定很头大,因为层级关系不明显,密密麻麻的全是字,没有主题和层级引导视觉关系,所以就需要我们根据信息的重要程度划分层级。下图是根据权重划分的三个层级,分为最重要的,重要的和不重要的。

最重要的一定要重点强调和突出。
重要的次之,也需要强调,但强调的程度比最重要的弱一点。
而不重要的,可以理解为需要详细阅读的信息,要弱化他们。
层级关系拉开后用字号大小及距离区分,如下,

层级一拉开是不是感觉舒服了不少,至少主题有了,观者一眼就知道这是个什么主题。如果他们对这个主题感兴趣肯定会去看详细的信息的。反之,他们不感兴趣肯定不会详细去看,主题的突出就把一部分没有意愿的人筛选过滤掉了。因为这是一个效率的社会,你不可能吸引所有人,你只吸引对这个感兴趣的人就够了。主题的作用,也在于此。
我们也可以置入个图片找找感觉

放一下层级拉开前后的对比图

层级分开后的肯定主题更明确,更利于阅读,当然我们可以让它变得更好。层级关系分好后还可以简化文字,或者细化层级关系。
比如我可以让”STORY OF FOREST”比““森林的物语”小一些,增加一级层级关系
让地点也比时间小一些,再增加一级层级关系,如下

现在版面信息的变化性是又比刚才丰富了一些另外也可以看到展览时间也被简化掉了,省略了年月日,用点的形式区分。

现在从宏观上看也是三个大的信息组,但每个信息组里也有变化,所以比之前的丰富了一些。
关于时间跟地点这块还可以更加简化一些,其实简化信息,也是增加层级对比的一种方法,具体看下面第二部分。

信息简化也是一个制造层级对比关系的方式,同时也能够让版面更加的简洁干净,利于阅读。什么是信息简化呢?简而言之就是在一组信息中强调重要的,弱化不重要的,并可以加入一些简洁而具有设计感的图案和符号,以此来制造一种节奏和韵律。实际上,信息简化也是制造层级关系的一个过程。
下面以展览时间为例进行简化。一开始的展览时间是这样的

繁琐且不直观,更不利于阅读,那我们可以通过简化信息,让数字凸显出来,比如将年月日变成点的形式,

可以继续深入简化,将展览去掉,因为年份都是2017年,同一年的信息可以只保留一个年份,

现在又比刚才简洁了一点,一般处理到这个程度就可以很方便的使用了。不过还可以继续深入简化,在此基础上,因为是开始与截止时间同是月份,也可以只保留一个,“时间”二字,亦可缩小处理

除了这种简化方式外,还可以加入图形元素,使之更简洁直观,比如将横线变成箭头或其他指向性符号

当然也可以变换一些其他形式多组合,加入一些形式感。比如强调月和日,把年份也弱化


横排竖排,都可以玩出不同多花样来。除了这种常规排法,也可以剑走偏锋,比如将年月日调换过来,变成日月年

这种排法在欧美是经常使用的,毕竟他们的语法也是日月年。大家看好作品多时候要注意这些时间与地点的形式与处理方式,积少成多,看得多了总会进步。本次案例中也是采用了日月年多处理形式。
为了保持统一性,在地点上也用了统一多处理方式,将“展览地址”精简为英文Add.

通过举例,相信小伙伴们也都理解信息简化这个概念了,接下来就要注意版面细节了。

首先我们把技法篇中处理过的PSD调出来

因为我们要把文案以反白的形式置于图层之上,所以我们要将图片多色调调的更深更暗一些,处理过的图片如下

接下来我们按照心法篇中划分的层级关系将文案依次摆放上来,首先是主标题以及英文副标题

此时画面的主体就是标题与三角形多组合,主体有了之后再将时间跟地址放上去

最后文案只剩下需要详细阅读多信息了,而画面中三角形以下多位置很空,刚好可以容纳这些信息,所以我们文字分成三个竖栏摆放上去

注意,文字信息不能出现单字成行与标点在行首多现象。
此时画面感觉已经出现,但也有一个问题,因为中间一栏多文字距离主体比较近,部分观者看完主题之后会自然过渡到中间一栏的详细信息中。这样以来详细信息多阅读顺序会被打乱,为了解决这个矛盾,可以在每段信息前加入数字编号,栏与栏之间也可以加入竖线区分。

为了更加丰富画面我们还可以设计一个代表森林的简洁LOGO,放在主标题之上

为了更加丰富画面我们还可以设计一个代表森林的简洁LOGO,放在主标题之上

此时画面已经基本完成了,但是细节上还需要调整,比如字体的间距、重量都能够影响版面整体的感觉,比如拿主标题举例

此图主题文字间距太小,给人的感觉是急促跟不安的,版面的空间感跟呼吸感瞬间没有了。

此图主题文字间距过大,画面也变得散了起来,视觉上并不舒服,与三角形形成的主体对冲,视线也会不自觉在几个信息之间跳跃。
由此看来,间距这个小小的细节对视觉和整个设计作品的品质感都有很大的影响。因此合适的间距是很重要的。

因为画面是有空间感跟呼吸感的,所以主题的字间距不能太紧,当然也不能太散。为了让画面更有调性,我们可以将主题中的“的”字处理成不太常用的“の”最终画面也定格了。



层级对比要明确,将文案从宏观上按照权重划分信息组并分级,最重要的要突出强调处理,不重要的要进行弱化。
每个信息组内也可以有层级关系的变化。
要对复杂的信息进行简化,多采用图案符号等视觉元素进行引导并丰富画面。
注意整个版面的视觉逻辑,注重字距、行距等细节。
好啦,本期内容到此就结束啦,我们下次再见哦!